들어가며
OCI에서는 아직 자체 CDN 서비스를 제공하지 않는다. (Cloud Flare에서 제공하는 CDN을 연동하는 것만 가능하다..)
A-Team에서 연재하는 Oracle Blog에 따르면, OCI의 DNS와 웹 서버의 캐시(cache) 설정을 통해 간단히 구현할 수 있다고 한다.
https://www.ateam-oracle.com/post/build-your-own-cdn-part-1
Build your own CDN on OCI - part 1 - concepts
Build your own CDN on OCI - part 1 - concepts
www.ateam-oracle.com
CDN; Content Delivery Network
CDN이란?
OCI에서 구현하기에 앞서 CDN이 어떤 것인지 먼저 이해하는 시간을 가졌다.

사용자와 서버 간 물리적인 거리에 따른 지연(latency)을 최소화하여 콘텐츠를 전달하기 위한 네트워크 구조
여기서 말하는 콘텐츠란, 주로 변하지 않는 정적 컨텐츠를 말한다. 변하지 않는 정적 컨텐츠를 캐싱해두면 히트율을 높이기 쉽기 때문이다.
CDN의 동작 방식

- 사용자가 특정 주소에 접근하여 필요한 컨텐츠(HTML, 이미지, CSS 등..)를 서버에게 요청
- DNS는 컨텐츠에 대한 요청이 발생하면 사용자와 가장 가까운 위치에 배치된 CDN POD(Point of Delivery)로 매핑
- 원본 서버로부터 컨텐츠를 받아와 사용자에게 전달하고 캐싱해두어서 이후에 같은 요청이 오면 캐싱된 컨텐츠를 전달
- 캐싱된 컨텐츠의 TTL이 만료되었다면, 프록시 서버를 통해 오리진 서버로 요청을 보내어서 갱신
CDN 구성을 할 때 필요한 요소
OCI Service
1. DNS(Domain Name System)
Geolocation steering을 선택하여 접근하는 사용자가 위치한 지역에 따라 최적의 CDN POD로 연결시켜주기 위해 필요하다.

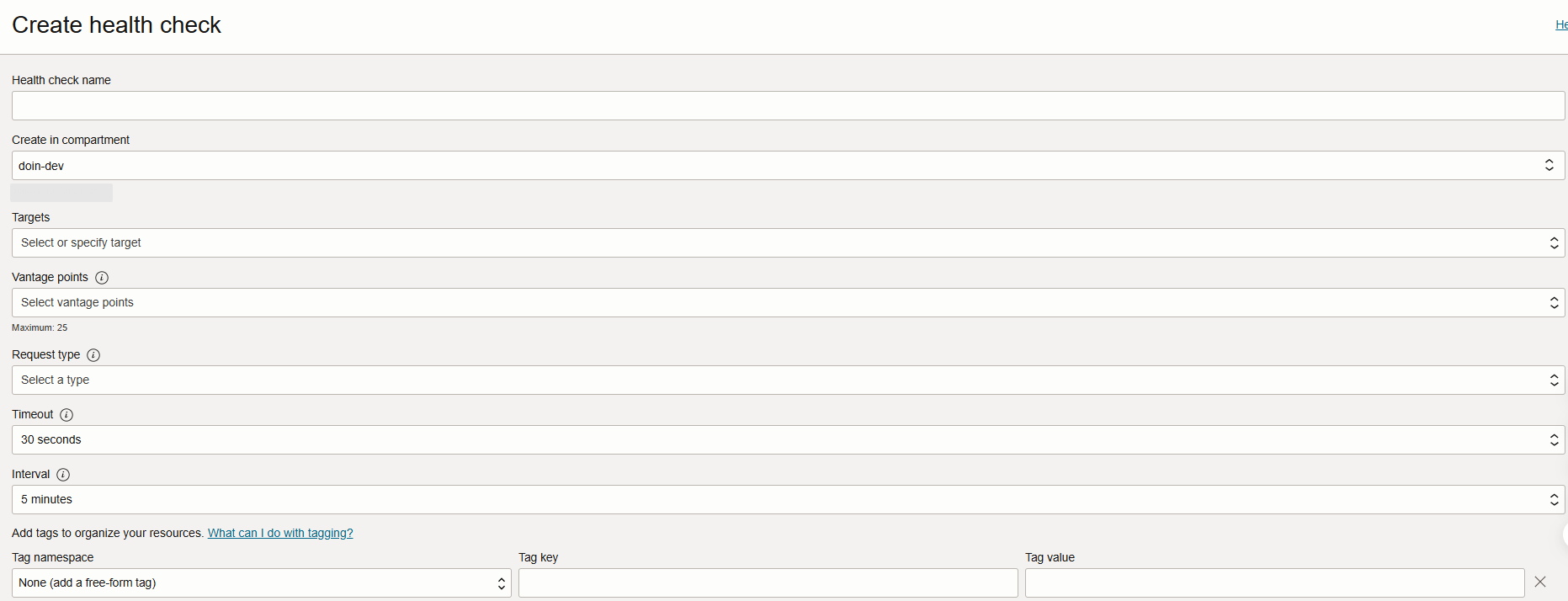
2. Health Check
CDN POD 들의 상태를 체크하기 위해 필요하다.

ETC.
1. CDN POD (=Edge)
여러 리전에 위치하여 Origin으로부터 컨텐츠를 요청 및 캐싱하여 사용자에게 반환하기 위해 필요하다.

또한, 각 Instance에는 Proxy 설정 및 Cache 설정을 해야 한다. Nginx의 경우 쿠키 기반으로 동작하도록 아래와 같이 간단히 설정할 수 있다.

2. Origin
CDN POD로 부터 오는 컨텐츠 요청을 반환하기 위한 목적이다.
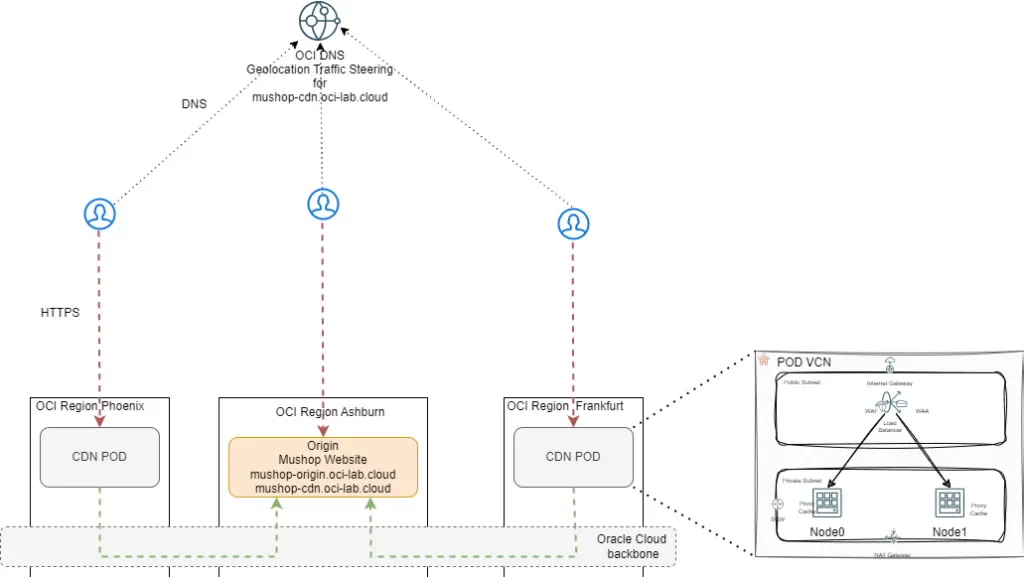
OCI에서 구현된 CDN Architecture

동작 시나리오는 아래와 같다.
- 사용자가 대표 도메인으로 접속 (mushop-cdn.oci-lab.cloud)
- DNS에서 설정한 Geolocation steering에 따라 최적의 CDN POD와 연결
- (동적 캐싱) 요청한 컨텐츠가 캐싱되어 있는지 확인
- 캐싱되어 있는 경우: 사용자에게 즉각 반환
- 캐싱되어 있지 않은 경우: Origin으로 요청을 보내어서 컨텐츠를 전달받아서 반환, 전달받은 컨텐츠는 추후 사용하기 위해 캐싱
- (정적 캐싱) 요청한 컨텐츠를 사용자에게 반환
- 운영자가 컨텐츠들을 미리 캐싱해두기 때문에 사용자 요청에 대해선 캐싱된 것들로 운영 가능
- 이를 100% Cache Hit라고 하며, 국내에선 대부분 정적캐싱 방식을 사용한다고 한다.
여담
실제 테스트를 어떻게 할지 막막했다. 그래서 찾아보니 "Fast or Slow" 라는 곳에서 테스트가 가능하다고 한다.
FastorSlow.com Shutting Down March 31st, 2022 - Fast or Slow
Almost two years ago the Wordfence team launched FastOrSlow.com as an experiment in providing distributed website performance benchmarking. FastOrSlow was the first-ever free benchmarking tool to test your website performance from 18 locations around the w
www.fastorslow.com
테스트 결과는 아래와 같이 지역별 Latency를 막대 그래프로 보여주는 것 같다.

 |
'Cloud' 카테고리의 다른 글
| OCI와 AWS 간 IPSec VPN 연결(feat. Failover) (0) | 2025.02.05 |
|---|---|
| 자연어를 사용하여 쿼리해보기 (feat. OCI Generative AI, Select AI) (0) | 2025.01.15 |